Giftbomb Extended Features
In this Case Study
Tech Constraints
Brand Guidelines
Rapid Prototyping
Tools and Deliverables
Development Scoping
Competitive Audit
User Journey Map
Kano Analysis
Sketch
Axure
A User Journey Map incorporating my proposed features.
The Problem
Giftbomb Founder and Storyteller Sai Bezawada was interested in exploring new features to serve Giftbomb’s business goals, while supporting its organizational values of sustainable gifting and support for local businesses.
The Solution
A PDF summary of my proposal, wireframes and rationale is available for download, or you can read on.
You can also interact with a prototype of one of my proposed features.
What Surprised Me
Though the founder of Giftbomb is neither a designer nor developer, his background in hospitality made him as excited about the digital user experience as we were.
View Annotated Prototype
(PDF Download)
Interactive Prototype
(External link: Axure Share)
The Client
Giftbomb launched in March 2018 as a platform for giving and receiving mobile gift cards. The founder’s vision was to relieve merchants of the busy work of providing and processing gift cards, while encouraging patrons to give and receive with a personal touch.
As a startup, Giftbomb must spend development resources wisely. However, the founders have taken a front-loaded approach to growing Giftbomb’s reach: while Giftbomb is still small, they prioritize a high-quality user experience.
Users and Audience
As Giftbomb grows, the majority of Giftbomb users will be individuals looking for a personal way to gift friends and family. Other users include managers or team leaders looking for a unique way to gift employees. Lastly, Giftbomb is also used by realtors or other sales and service providers to gift clients.
Merchants are carefully curated by Giftbomb: At present, Giftbomb only adds local businesses with a Google Reviews rating of 4.2 or more.
A light persona for Giftbomb’s primary user type
Team and Role
Our team of three designers completed a competitive audit of select gifting and giftcard platforms. We then proposed features to add to Giftbomb’s existing functionality. As part of a larger team of designers, we held an initial features discussion with Giftbomb founders and developers to scope proposed features and understand technological constraints. Our small team then analyzed the results of a Kano survey to identify features associated with performance and delight.
I created a user journey map and looked for opportunities to improve the existing user experience. Following development scoping, I selected a set of features to meet those opportunities, while considering Giftbomb’s development budget and business goals. I created high-fidelity wireframes for presentation to the client, and built an interactive prototype of one feature flow.
The Process
Competitive Audit
The team analyzed Giftbomb against seven competitors in the gifting space, looking for features in common as well as ways in which the applications varied. We found opportunities for Giftbomb in the areas of selecting recipients from among social media connections, regifting or passing on funds/goods stored in the app, and splitting payments.
Giftbomb Business Goals expressed in initial stakeholder meeting
Before proceeding to feature ideation, however, I took time to examine and understand the existing Giftbomb user journey. It was important to understand the interactions between user goals and business goals, which were articulated in a stakeholder interview with Giftbomb’s founder.
User Journey Map: Current
The current user journey: Actions, Assumed Emotions, and Opportunities
In the existing user journey, I saw three key opportunity areas to serve business goals, while improving the user experience:
Incorporate a greater sense of human emotion during Discover phase
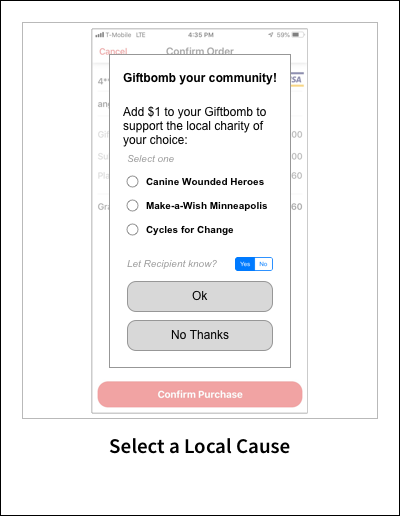
Convey the value of local merchants during the Purchase phase
Increase user engagement during the Champion (referral) phase
Rapid Prototyping and Initial Features Discussion
The larger design team, including our team of three, together prototyped approximately 100 feature scenarios. Affinity diagramming was conducted and feature scenarios were grouped according to topic/focus area and tentative development considerations.
Above: A selection of prototyped feature scenarios.
Below: Affinity diagramming. Grouping features according to focus area and presumed development considerations.
The grouped features were then presented to Giftbomb founders and developers in a sprint to scope each feature in terms of business priority level (High 1 to Low 4) and development expense. Development expense was defined as follows:
Small - UI changes only (1-2 weeks)
Medium - Existing API and UI changes (2-4 weeks)
Large - New API required, or Data Structure + UI Changes (6 weeks)
Giftbomb Founder, Co-Founder, and Developers examine prototyped scenarios.
UX designers work with the client to flesh out and scope proposed features.
Kano Survey and Analysis
Having learned from Giftbomb developers which features aligned with the current business roadmap as well as their development scope, we turned to users to understand the extent to which they valued select proposed features. A remote Kano survey of 11 features was presented to existing Giftbomb users. With this data, we identified features from among the set which were associated with Performance or Delight.
A Kano survey question regarding a feature scenario
Feature Selection and Changed User Journey
My final proposed feature set served opportunity areas I identified in the original User Journey, and balanced user perceptions with business goals and development constraints.
A revised User Journey Map showing changes to the existing user journey with implementation of my proposed features.
Annotated Wireframes
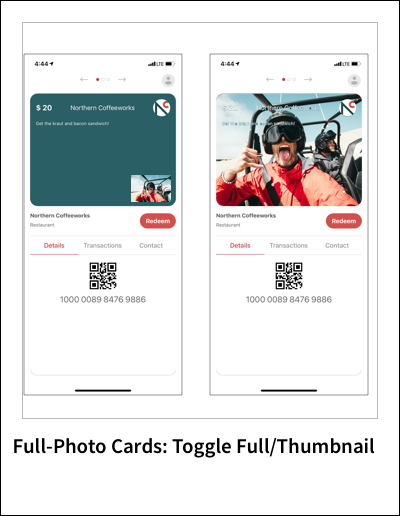
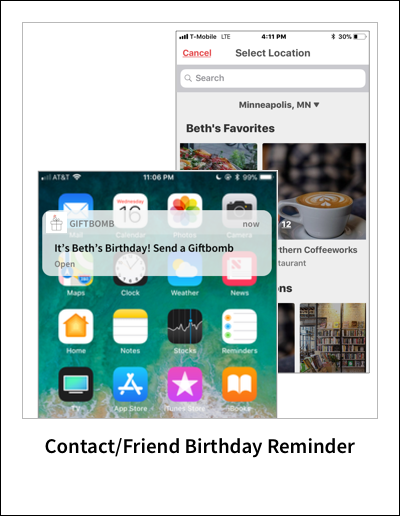
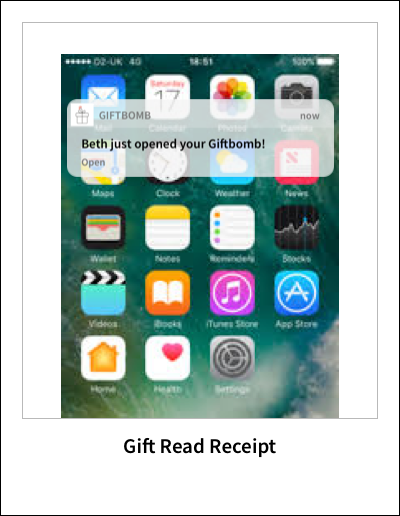
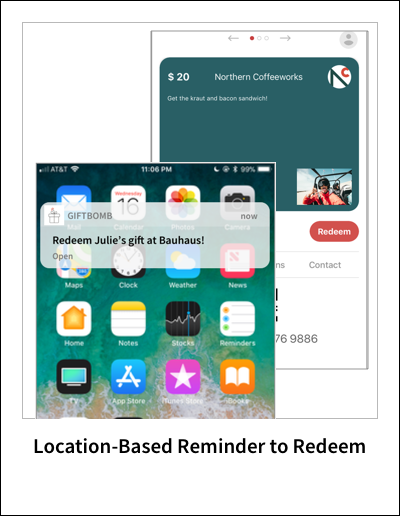
The following are annotated wireframes of my proposed release features as shared with the client.
A guide to these annotated wireframes
Interactive Prototype
I built a clickable prototype in Axure of the “Give Away/Re-Gift” feature to demonstrate how it fits into the existing Giftbomb user flow. You may interact with the prototype on Axure Share.
Interactive Prototype
(External link: Axure Share)
Conclusion
Alternative Implementations
As an alternative or augmentation to the Personalized Text feature, I suggested that developers might consider an implementation in which the text comes from the Giftbomb sender’s own phone number. However, this does include an important user experience caveat: The Giftbomb sender may wish to keep his/her personal phone number private.
Future Release Considerations
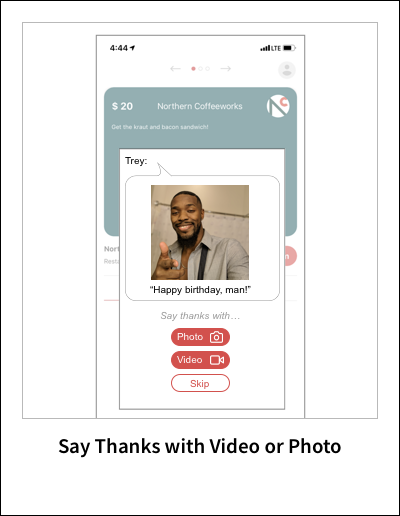
An early prototype presented in the Kano survey
One early prototyped scenario was a feature in which a Giftbomb recipient could share a photo or message showing how they used their Giftbomb. This feature was found in Kano analysis to correlate with Delight. Though it was scoped as a heavy development expense and indicated as a low business priority, user reactions indicate that it may be worth prioritizing higher.
Additionally, this feature strongly supports all three Business goals of Increasing User Engagement, Conveying the Value of Merchants, and Including a Sense of Human Emotion.